L’UX/UI design est en constante évolution, influencé par les avancées technologiques, les attentes des utilisateurs et les enjeux environnementaux. Deux tendances majeures se démarquent actuellement : l’éco-conception et le dark mode. Dans cet article, nous explorerons ces concepts et leur impact sur le design numérique.
L’Éco-Conception : Vers un Design Numérique Responsable
Qu’est-ce que l’Éco-Conception ?
L’éco-conception, ou design écologique, consiste à minimiser l’impact environnemental des produits numériques tout au long de leur cycle de vie. Cela inclut la réduction de la consommation d’énergie, l’optimisation des ressources et la création de contenus légers.
Pourquoi l’Éco-Conception est-elle Importante ?
Avec l’augmentation du nombre de sites web et d’applications, la consommation d’énergie des centres de données explose. L’éco-conception vise à rendre le web plus durable en :
- Réduisant le poids des pages web
- Optimisant les images et les vidéos
- Utilisant des serveurs verts
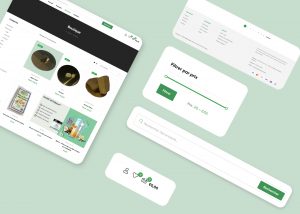
Pratiques d’Éco-Conception en UX/UI
-
Optimisation des Images et Vidéos : Utilisez des formats d’image compressés et adaptez la qualité des vidéos à la vitesse de connexion de l’utilisateur.
Exemple :
html<img src="image-optimisée.jpg" alt="Description de l'image"> -
Design Minimaliste : Simplifiez les interfaces pour réduire le nombre d’éléments à charger.

-
Polices de Caractères Web Optimisées : Préférez les polices système ou des polices web optimisées.
-
Cache et Compression : Utilisez des techniques de mise en cache et de compression pour réduire le temps de chargement.
Le Dark Mode : Confort Visuel et Économie d’Énergie
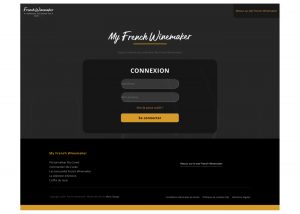
Qu’est-ce que le Dark Mode ?
Le dark mode est une option de design qui utilise des arrière-plans sombres et des textes clairs. Il est de plus en plus populaire pour ses avantages esthétiques et fonctionnels.
Avantages du Dark Mode
-
Confort Visuel : Réduit la fatigue oculaire, surtout en conditions de faible luminosité.

-
Économie d’Énergie : Sur les écrans OLED, le dark mode consomme moins d’énergie, prolongeant ainsi la durée de vie de la batterie des appareils.
-
Accessibilité : Pour certains utilisateurs, le dark mode peut améliorer la lisibilité.
Intégration du Dark Mode en UX/UI
-
Contraste Élevé : Assurez-vous que le contraste entre le texte et l’arrière-plan est suffisamment élevé pour une bonne lisibilité.
Exemple de CSS :
cssbody { background-color: #121212; color: #FFFFFF; } -
Commutation Facile : Offrez aux utilisateurs une option pour passer facilement du mode clair au mode sombre.
-
Tests Utilisateurs : Effectuez des tests pour s’assurer que le dark mode fonctionne bien pour tous les contenus et ne cause pas de problèmes d’interface.
Conclusion
Les tendances en UX/UI design comme l’éco-conception et le dark mode ne sont pas seulement des modes passagères, mais des réponses aux besoins actuels des utilisateurs et aux enjeux environnementaux. En adoptant ces pratiques, les designers peuvent créer des interfaces plus durables, confortables et efficaces.
